적응형 웹 디자인
From CS Wiki
- Adaptive web design; AWD
- 기준이 되는 기기의 사이즈가 되면 미디어 쿼리나 스크립트를 활용해서 레이아웃을 변형하여 화면을 구성하는 방법으로 선별된 기기 유형에 따라 홈페이지 사이즈가 고정된 것
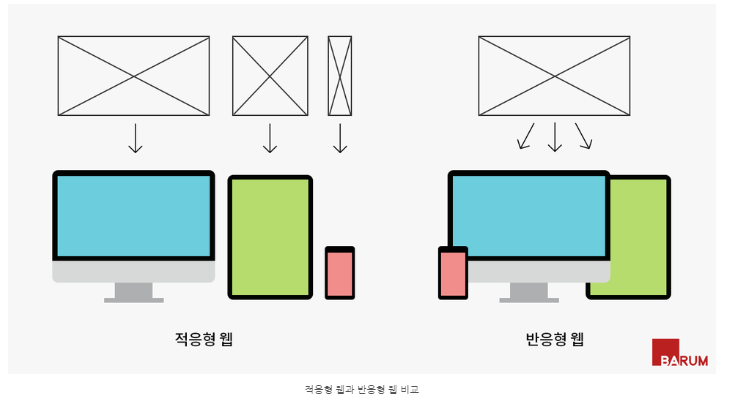
반응형 웹과의 차이[edit | edit source]
매커니즘[edit | edit source]
- 반응형 웹은 스크린 사이즈에 따라서 동적으로 최적화가 이루어지나
- 적응형 웹은 몇 가지 정해진 디바이스를 기준으로 화면을 구성
- 서버 또는 브라우저에서 스크린 사이즈 뿐만 아니라 디바이스 종류를 감지
- 일반적으로 이용자가 필요로하는 디바이스 종류는 한정되어 있음에 기인
개발 공수[edit | edit source]
- 적응형 웹이 개발이 좀 더 수월하고, 정해진 사이즈에 대한 최대한의 최적화를 이룰 수 있으나,
- 다양한 사이즈에 대한 동적인 구성력이 부족하고 정교함이 다소 부족
이용자 경험[edit | edit source]
- 적응형 웹은 서버에서 디바이스를 감지하고, 해당 디바이스에 필요한 자원(css 등)만 다운로드
- 모든 사이즈에 대응하기 위해 모든 자원을 다운로드 하는 반응형 웹에 비해 빠름