위키:사용법: Difference between revisions
No edit summary |
No edit summary |
||
| Line 15: | Line 15: | ||
|}<br /> | |}<br /> | ||
===기본적인 문서 구조=== | ===기본적인 문서 구조=== | ||
문서는 기본적으로 "제목"과 "문단"으로 나누어집니다. 그리고 "제목"은 5단계로 계층을 구분할 수 있습니다. 제목으로 작성된 내용은 문서가 길어지면 자동으로 목차로 만들어지므로 제목에 너무 긴 내용을 적으시면 안됩니다. 아래 보이는 화면은 가장 기본적인 문서 구조입니다. 이미 존재하는 문서의 경우 기존 문서의 구조를 유지하며 내용만 편집해주셔도 됩니다. 하지만 만약 문서를 새롭게 만들거나 기존 문서의 구조가 정돈되어 있지 않다면 [[위키:문서 표준 구조]]를 따라서 편집해주시는 것이 좋습니다.<div style="border:2px solid #bbb; padding:10px 15px; max-width:500px"> | 문서는 기본적으로 "제목"과 "문단"으로 나누어집니다. 그리고 "제목"은 5단계로 계층을 구분할 수 있습니다. 제목으로 작성된 내용은 문서가 길어지면 자동으로 목차로 만들어지므로 제목에 너무 긴 내용을 적으시면 안됩니다. | ||
<h2><span class="mw-headline"> | |||
아래 보이는 화면은 가장 기본적인 문서 구조입니다. 이미 존재하는 문서의 경우 기존 문서의 구조를 유지하며 내용만 편집해주셔도 됩니다. 하지만 만약 문서를 새롭게 만들거나 기존 문서의 구조가 정돈되어 있지 않다면 [[위키:문서 표준 구조]]를 따라서 편집해주시는 것이 좋습니다.<div style="border:2px solid #bbb; padding:10px 15px; max-width:500px"> | |||
<h2><span class="mw-headline">대제목1</span></h2> | |||
<h3><span class="mw-headline">소제목1</span></h3> | <h3><span class="mw-headline">소제목1</span></h3> | ||
<p>여기 문단 내용이 들어갑니다. 이 예시 화면엔 대제목과 소제목만 있지만 제목은 5단계로 구분되므로 문서가 복잡해지면 얼마든지 중제목들을 구성할 수 있음을 아실 수 있습니다. 아래 소제목2의 하위 내용을 보시면 굵은 글씨를 이용하여 제목으로 구성하기 힘든 내용을 마치 문단 내의 제목 처럼 구분해서 쓸 수도 있습니다.</p> | <p>여기 문단 내용이 들어갑니다. 이 예시 화면엔 대제목과 소제목만 있지만 제목은 5단계로 구분되므로 문서가 복잡해지면 얼마든지 중제목들을 구성할 수 있음을 아실 수 있습니다. 아래 소제목2의 하위 내용을 보시면 굵은 글씨를 이용하여 제목으로 구성하기 힘든 내용을 마치 문단 내의 제목 처럼 구분해서 쓸 수도 있습니다.</p> | ||
| Line 30: | Line 32: | ||
<li>리스트 사용법은 아래에서 설명합니다.</li> | <li>리스트 사용법은 아래에서 설명합니다.</li> | ||
</ul> | </ul> | ||
<h2><span class="mw-headline">대제목2</span></h2> | |||
이렇게 제목을 적절히 구성하여 문서를 만들어주세요. 더 큰 제목 아래에 있는 작은 제목들은 모두 큰 제목 하위 내용으로 인식됩니다. | |||
</div><br /> | </div><br /> | ||
=== 리스트 활용 === | ===리스트 활용=== | ||
IT위키는 기본적으로 각 개념에 대한 전문적인 교본을 만들어 나가는 것을 지향하므로, 본문 내용은 개조식 리스트로 작성하는 것을 원칙으로 합니다. 리스트 사용을 위해선 상단 도구 모음을 이용해도 되고 아니면 그냥 *을 입력하고 스페이스바를 눌러주시면 자동으로 리스트가 만들어집니다. [[위키:연습장]]에서 연습 해보세요. 각 줄의 가장 앞 부분에 커서가 위치한 경우에만 동작합니다. | IT위키는 기본적으로 각 개념에 대한 전문적인 교본을 만들어 나가는 것을 지향하므로, 본문 내용은 개조식 리스트로 작성하는 것을 원칙으로 합니다. 리스트 사용을 위해선 상단 도구 모음을 이용해도 되고 아니면 그냥 *을 입력하고 스페이스바를 눌러주시면 자동으로 리스트가 만들어집니다. [[위키:연습장]]에서 연습 해보세요. 각 줄의 가장 앞 부분에 커서가 위치한 경우에만 동작합니다. | ||
Revision as of 08:37, 25 March 2022
초보자용
시각 편집기 사용
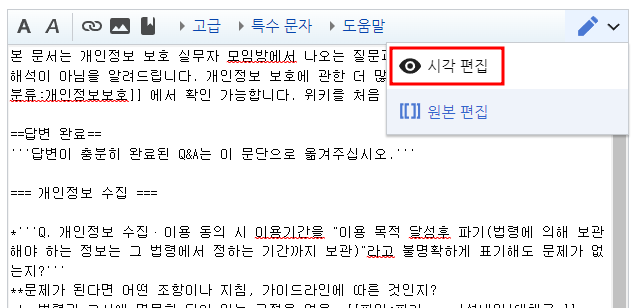
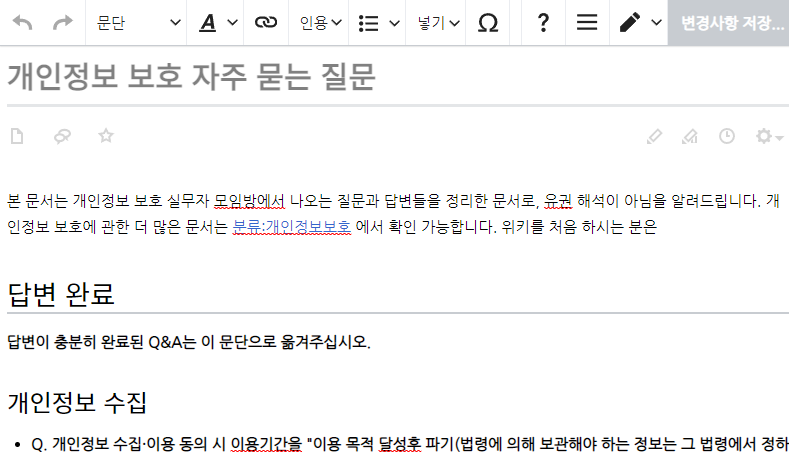
IT위키는 나무위키, 리브레위키 등과 달리 위지윅 에디터인 시각 편집기를 제공합니다. 시각 편집기를 사용하시면 위키 문법을 몰라도 얼마든지 문서를 작성하실 수 있습니다. IT위키는 기본적으로 편집 화면에 들어오면 시각 편집기가 작동되게 되어 있으나 혹시라도 원본 편집기[1]가 보여지는 상황[2]에선 아래와 같이 시각 편집기로 전환하여 사용할 수 있습니다.
| 원본 편집기 | 시각 편집기 |
|---|---|

|

|
| ▲ 오른쪽 상단의 연필 모양 아이콘을 눌러 시각 편집기로 전환할 수 있습니다. | ▲ 위와 같이 디자인이 적용된 화면이 보여지면 시각 편집기입니다. |
기본적인 문서 구조
문서는 기본적으로 "제목"과 "문단"으로 나누어집니다. 그리고 "제목"은 5단계로 계층을 구분할 수 있습니다. 제목으로 작성된 내용은 문서가 길어지면 자동으로 목차로 만들어지므로 제목에 너무 긴 내용을 적으시면 안됩니다.
아래 보이는 화면은 가장 기본적인 문서 구조입니다. 이미 존재하는 문서의 경우 기존 문서의 구조를 유지하며 내용만 편집해주셔도 됩니다. 하지만 만약 문서를 새롭게 만들거나 기존 문서의 구조가 정돈되어 있지 않다면 위키:문서 표준 구조를 따라서 편집해주시는 것이 좋습니다.
대제목1
소제목1
여기 문단 내용이 들어갑니다. 이 예시 화면엔 대제목과 소제목만 있지만 제목은 5단계로 구분되므로 문서가 복잡해지면 얼마든지 중제목들을 구성할 수 있음을 아실 수 있습니다. 아래 소제목2의 하위 내용을 보시면 굵은 글씨를 이용하여 제목으로 구성하기 힘든 내용을 마치 문단 내의 제목 처럼 구분해서 쓸 수도 있습니다.
소제목2
굵은 글씨 활용하기
제목으로 구성하기 애매한 경우엔 이렇게 쓰셔도 됩니다. 굵은 글씨는 Ctrl + B를 누르셔도 되고 상단 메뉴바에서 "A 굵게"를 선택해주셔도 됩니다.
회사나 대학교 과제 등에서 문서를 몇 번만 써보셨다면 어떤식으로 문서를 구성해야 할지 아실 수 있을 거라 생각합니다.
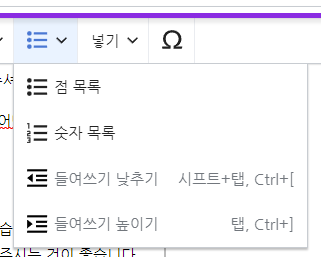
리스트(점 목록) 활용하기
- 그냥 제목과 문단만으로도 문서를 구성하실 수도 있습니다.
- 하지만 잘 구조화된 문서를 위해선 리스트를 활용해주시는 것이 좋습니다.
- 리스트 사용법은 아래에서 설명합니다.
대제목2
이렇게 제목을 적절히 구성하여 문서를 만들어주세요. 더 큰 제목 아래에 있는 작은 제목들은 모두 큰 제목 하위 내용으로 인식됩니다.
리스트 활용
IT위키는 기본적으로 각 개념에 대한 전문적인 교본을 만들어 나가는 것을 지향하므로, 본문 내용은 개조식 리스트로 작성하는 것을 원칙으로 합니다. 리스트 사용을 위해선 상단 도구 모음을 이용해도 되고 아니면 그냥 *을 입력하고 스페이스바를 눌러주시면 자동으로 리스트가 만들어집니다. 위키:연습장에서 연습 해보세요. 각 줄의 가장 앞 부분에 커서가 위치한 경우에만 동작합니다.
하나의 리스트가 생성된 경우 그냥 엔터만 치셔도 새로운 리스트가 추가됩니다. 그리고 Tab을 눌러 하위 리스트로, Shift + Tab를 눌러 상위 리스트로 단계를 변경할 수 있습니다. 시각 편집기에서 리스트의 동작 방식은 위키:연습장에서 한번만 만들어보시면 쉽게 이해하실 수 있습니다.